How To Create, Add & Optimize Contact Form in Your WordPress Website
Having a contact page on your website is one of the most critical parts of your brand or project. To cut down on the anonymity factor, a contact form is an identity that can enhance the user experience and interaction with your website. It is the virtual face of a brand. In this post, we would like to have your contact form set up on your website. Designing a unique contact form and safeguarding it with spam protection is essential for your website. It’s a step-by-step quick guide on how to create and include a contact form on your site through WordPress plugin.

WordPress is undoubtedly the most user-friendly website. With a massive number of plugins for creating, adding and customizing the website has become extremely easy. There are a number of free and paid WordPress plugins, you can choose a WordPress contact form plugin that best suits your need. In the WordPress repository, create the contact form first by following these simple steps:
Step-by-step Create a Contact Form
1. Log in with your backend details
2. Go to Plugins -> Add New
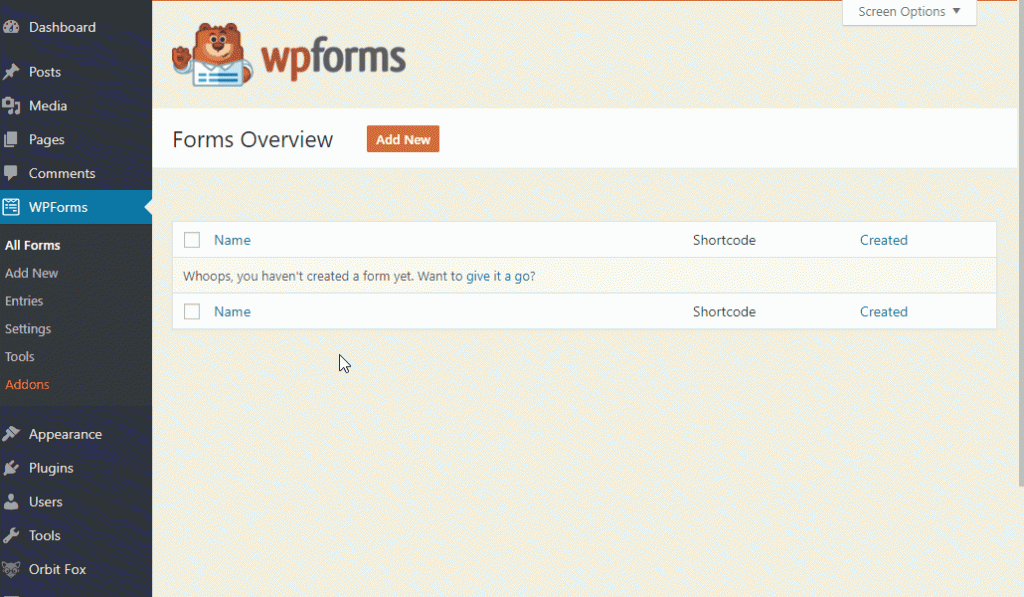
3. Look up for wpforms (example) and activate the wpform
4. Select a template and create a form. There are different types of forms to choose from. You can create a contact form that serves your purpose here.
Adding Contact Form in Your Website
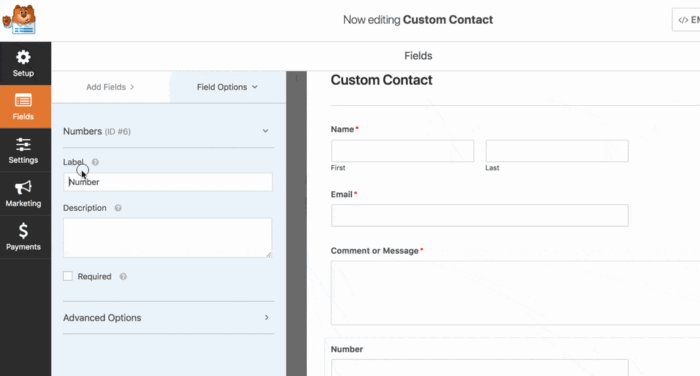
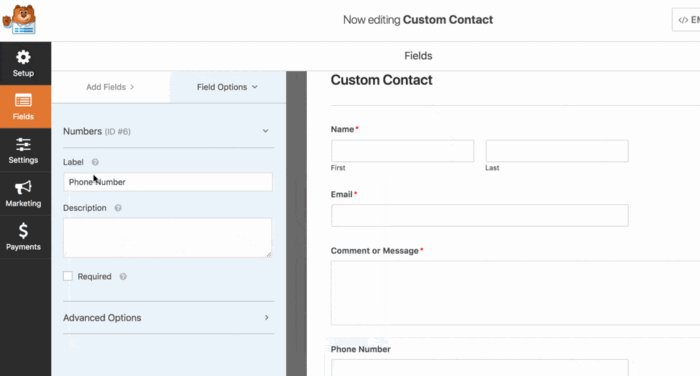
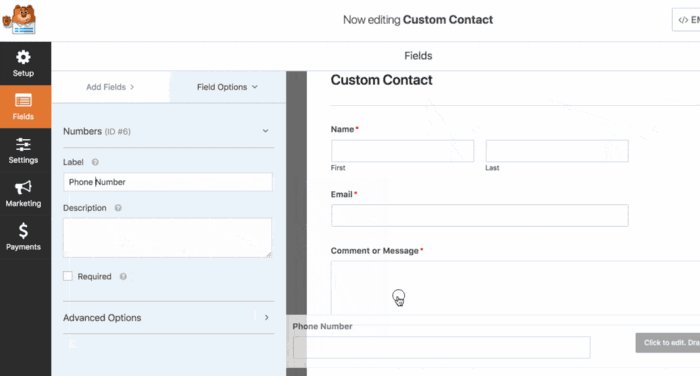
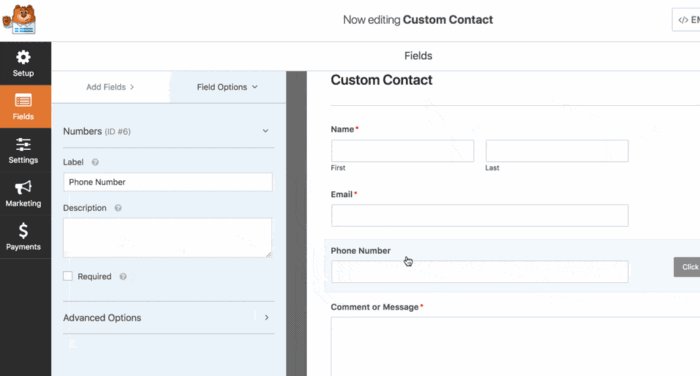
1. As soon as you select your simple contact form, you can customize the general settings.
2. Feed in your message and add the behavior of your contact form
3. Save the changes and you can view your contact page from pages on your Dashboard.
4. Go to Appearance -> Select WPForms widgets and add this to the sidebar by giving it a Title — Contact Us
There are alternative ways to create a Contact form. You can adopt complex contact form that is premium in nature if you require a certain type of one. Premium plugins allow you to do things like adding a calendar and other specific fields. You can go ahead with Gravity Forms that serve advanced fields.

Optimizing Contact Form For Your Website
The contact form has to be precise. Your visitor won’t entertain a list of data-filling and open-ended questions. Also, the contact form should not hinder the privacy or question the visitor. Here’s how you can optimize your contact form:
1. Irrelevant data: Contact form allows you to select which field you would like to put up. Select only those data that matter to you. This way you can win the visitor’s attention better.
2. Disable tracking: Cookies and IP addresses tracking isn’t a good practice. Check your form of choice whether it collects these data from the website visitor. If found so, the visitor might get turned down.
3. Consent: If your website’s purpose is to collect cookies for a specific reason, then add a consent pop up. A checkbox of acceptance should include a message that clarifies that you are using cookies and a link to the privacy policy.
4. Privacy policy: The Business website needs to display a privacy policy that explains which kind of data they are collecting and how that data will be used.
5. Https: Implementing https will encrypt data exchange between browser and server. This is crucial for a contact form to keep personal data safe. You don’t want your customer or website visitor to feel insecure.

Some of the Awesome Contact Form You Can Use In Your Website

1. Jetpack forms (free)
2. Contact form 7 (free)
3. Happy forms (free)
4. Ninja forms (free)
5. Gravity forms (free)
Conclusion:
With the comfort of WordPress plugins, anybody can create, add and optimize contact form no matter if he doesn’t know to code exhaustively or if he is a complete alien to the concept of coding. Having an efficient contact form opens door to get in touch with your website visitor and your prospective lead. Keeping a dedicated contact form makes your website look professional and acts as a safeguard against spammers. After referring this post, you now know everything you need to add a contact form to your website. We wish you achieve great opportunities and build interesting contacts.