Why 404 Error Pages Can Make Or Break A Website Impression

Remember the last time you awed to a website that has one of the most unique 404 error page alert? Every once in a time we come across to this error page while browsing the website. These errors are caused due to various reasons and most of them are out of developer’s control. 404 Error can be precisely said as a digital version of return-to-sender.
404 Error pages are of two types: Generic 404 and Custom 404. The generic 404 error pages does not direct the web surfer on what to do next. Fundamentally, 404 error pages pop up when the web surfer enters invalid address for an active page. Leaving your website visitors clueless in the midway isn’t a good option when you are building a strong customer base through website. Hence, the company must consider using custom 404 pages.
404 Error Pages: Setting up
For a hand-coded site, you would need the help of your website designer or website developer to set up a custom 404 error page. As one of the leading web development company, we emphasis on leveraging the opportunity to showcase your brand’s personality through 404 error pages.
404 Error Pages: Tips

Smart business houses and agencies customize their 404 pages such that the user on the end has variety of choices to return to a particular page on the website, for example, return to search bar or a footer link to familiar pages of the site, or on a navigation bar that is similar to the site or simply on the homepage. There are companies who convert this error page to sales opportunity by adding a subscription link or asking to download a free ebook or tutorial. You can choose to follow either the simple ‘guiding strategy’ where you will help your website visitor to guide you on another page or make a twist by using a sales strategy on your custom 404’s error pages.
404 Error Pages: Best Practices in 404 pages
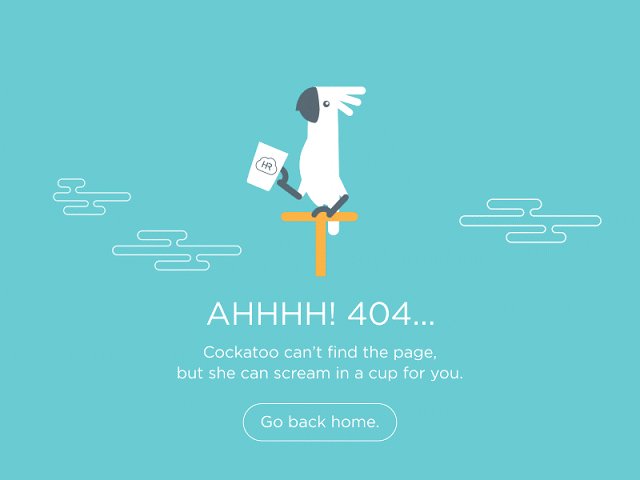
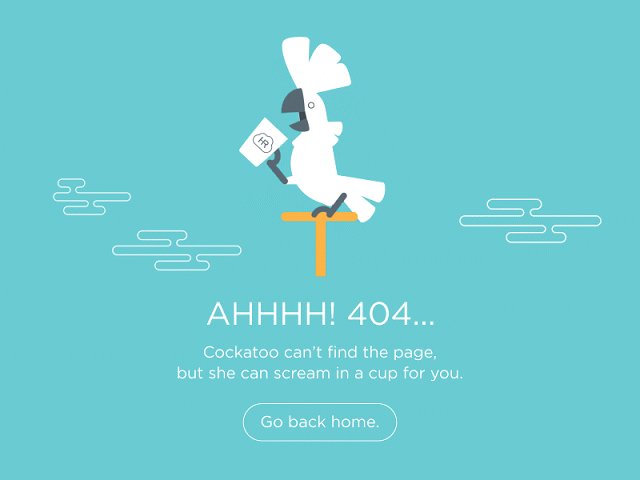
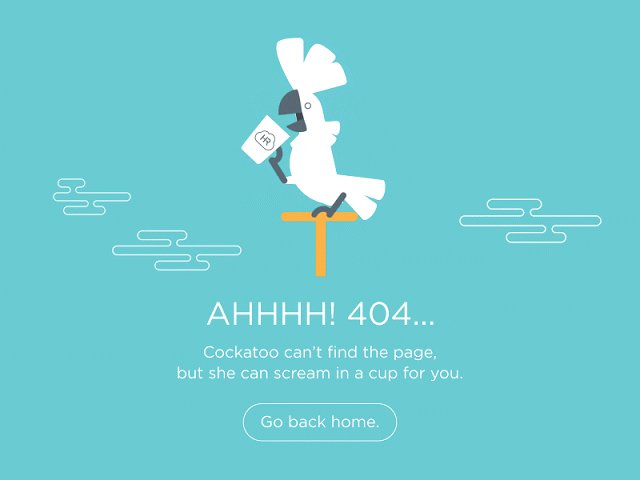
1. Make it funny
Humor is relatively universal when dealing with an awkward situation. Turning an awkward situation of not directing your website visitor on the desired page can sometimes be frustrating too. Humor is a useful bridge to overcome any negative feelings by making light of the entire situation.
2. Link to famous pages of your website
404 Error Pages could still provide value to the user with navigation options and information. Say for example, a link to download their app, which is the entire focus of the website so most likely that is exactly what a website visitor would want to do.
3. Return to search bar
Provide a prominent search bar and describe what can be found in it. This way you can optimize your website through 404 error pages.
4. Give contact information
Link the 404 error pages to support, this way you are encouraging website visitor to highlight issues when a page was expected.
5. Header or footer links from the homepage
Header or footer links to the main pages of website or to the homepage will draw the website visitor to the main objective. This serves as an opportunity to sneak some more time to convert the visitor to a potential lead.
6. Add CTA buttons to encourage sales
A call-to-action on the 404 error page is one of the most sort after feature. While the website visitor feels lost, he needs a help to proceed and a CTA button is a smart option to put up.
7. Use of gif
An amusing gif adds curiosity factor to your website. A gif on the 404 error page makes it lighthearted and memorable, eventually enhancing the user experience.
Conclusion: Ultimately, 404 Error Pages are a part of a website whether the business wishes them to be or not so the best approach is to maximize that page during the design and development process to create a positive user experience for a visitor that they tell other people about rather than creating a negative experience. With an appealing design and optimization, a lost visitor can be turned into a lead.